Use the Embed Tileset Button and Then Export the Map Again
Are you trying to use tilemaps created with Tiled in your Phaser 3 game?
In that location's a great article by Michael Hadley that you lot may have come across.
If that tutorial hasn't worked out because you couldn't become the tilemap to display so this guide is for you.
Nosotros've include steps to test each part of the implementation and so that y'all can catch issues earlier yous've written a bunch of lawmaking and can't tell where or when something went incorrect.
If you come across a trouble that we didn't comprehend and then let us know in the comments below and we will make an update. 🤗
We likewise accept this tool that will generate the basic code for you when given the exported JSON file!
Project Setup
This guide uses the phaser3-bundle-template just we volition effort to make the steps applicable to any project setup.
Create your project by post-obit directions from the Github repository or bank check out this article.
And so, go to the HelloWorldScene.js file in the src binder and delete everything inside the preload() and create() methods.
Y'all'll end upward with this:
| |
The phaser3-parcel-template uses modern JavaScript and you should too. It'll save you from having to deal with a host of weird bugs equally a beginner.
We take a complimentary book to aid you become started and then there's no excuse. Become the book and level up your skills!

Learn to make an Infinite Jumper in Phaser 3 with mod JavaScript!
Driblet your e-mail into the box below to get this costless 60+ page book and join our newsletter.
Acquire more nearly the book here.
Utilize the npm run get-go command from the concluding to kickoff the development server. Once ready, you can become to http://localhost:8000 in your browser and see a blackness screen.
Check for any errors past launching the Developer Tools–right click on the page and selection Inspect. Then become to the Console tab to check for any red errors.
If you are non using Chrome then the exact diction might exist different but the general steps volition be the same.
At that place should be no errors at this stage but if y'all do take them and then you know that your initial project set is to blame.
Become back through the steps from the Github repository and make sure you lot didn't skip anything that you lot didn't sympathize.
Some steps might not look similar anything to you but the computer is like a petulant child who will non comply until all demands are met!
Exporting a Tilemap from Tiled
In that location are a few of import things to remember when exporting a tilemap from Tiled for Phaser 3.
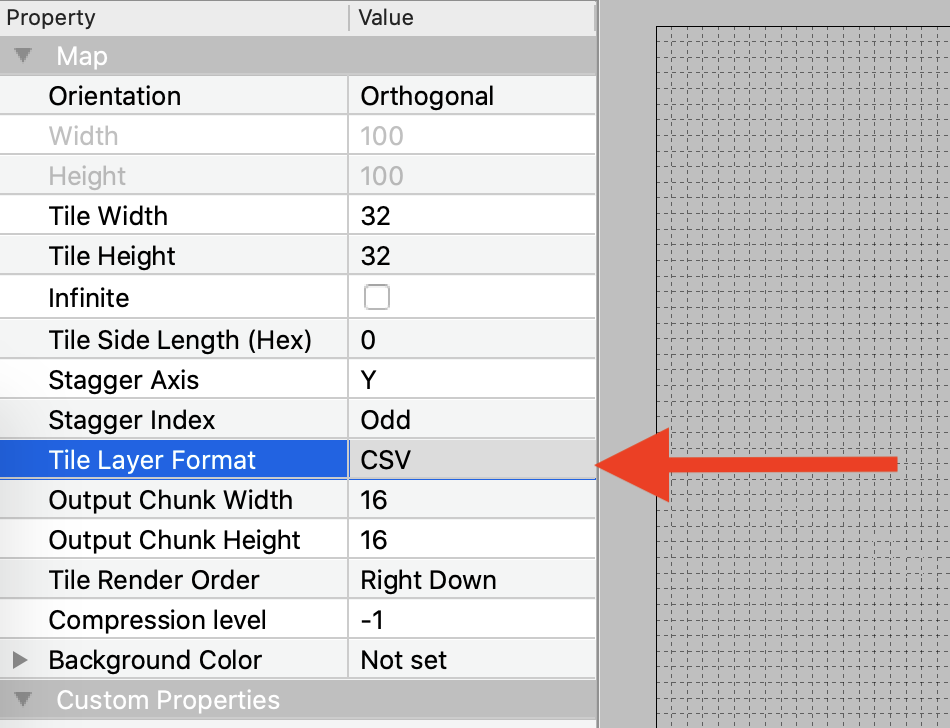
Showtime, Your tile layers have to be in an uncompressed format: either CSV or Base64 (uncompressed).

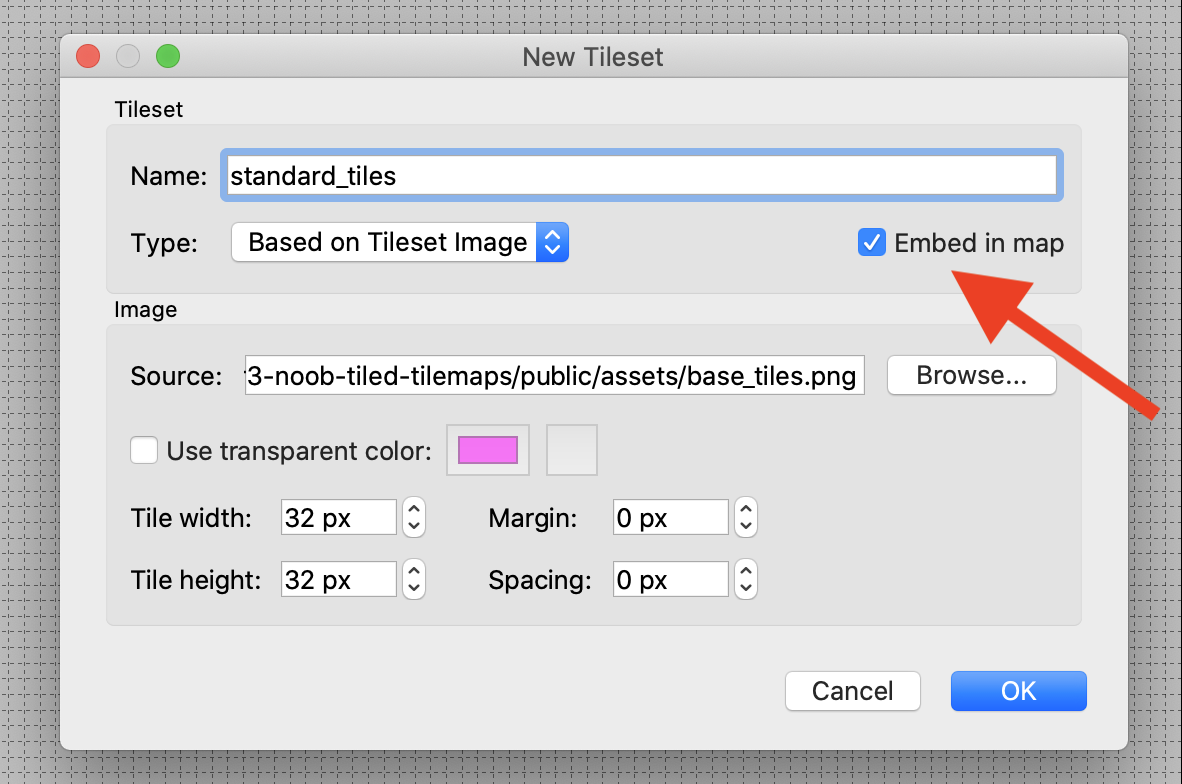
Second, when creating a Tileset you lot need to check the "Embed in Map" option.

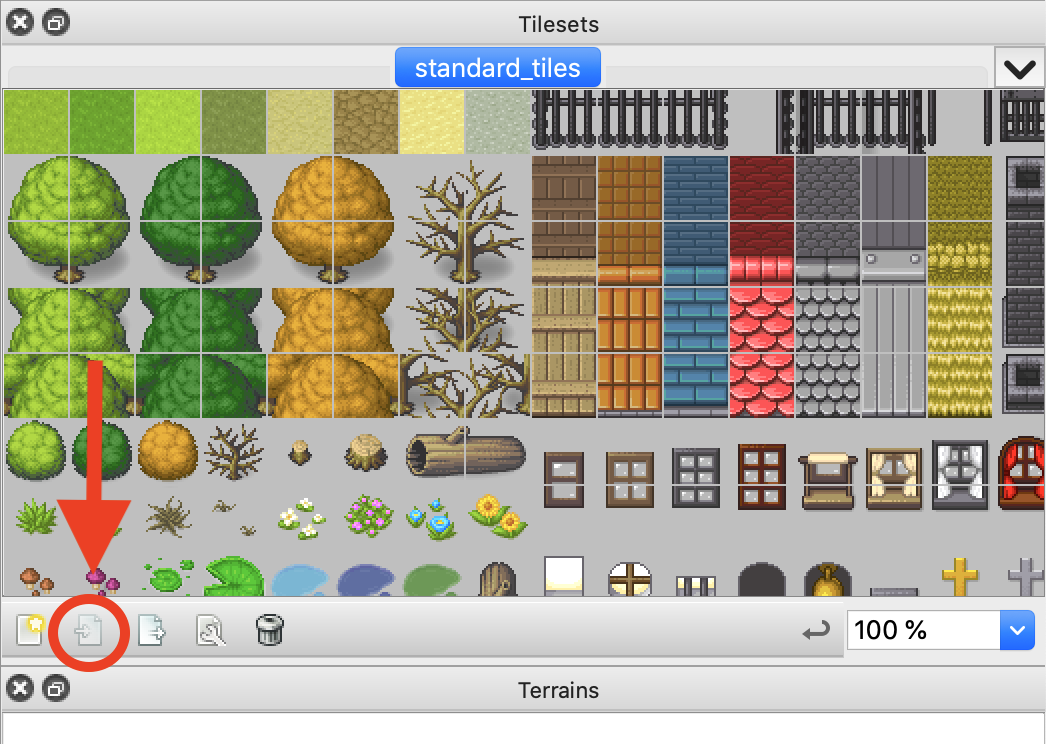
If you've already created a Tileset then you tin use the "Embed Tileset" button in the Tilesets window.

Lastly, you need to export your Tilemap as a JSON file. You lot can do that by going to File > Export Equally and then selecting "JSON map files (*.json)". The filename will stop in .json if you lot did it correct.
Where to save TMX, PNG, and JSON files?
For simplicity, we recommend you save these three files in the same place. You will only need the PNG and JSON files for Phaser but you might desire to become dorsum to the TMX file to make changes.
Keeping these files together will just make it easier for yous to find them later.
Make sure the files are in a place that your development server can come across.
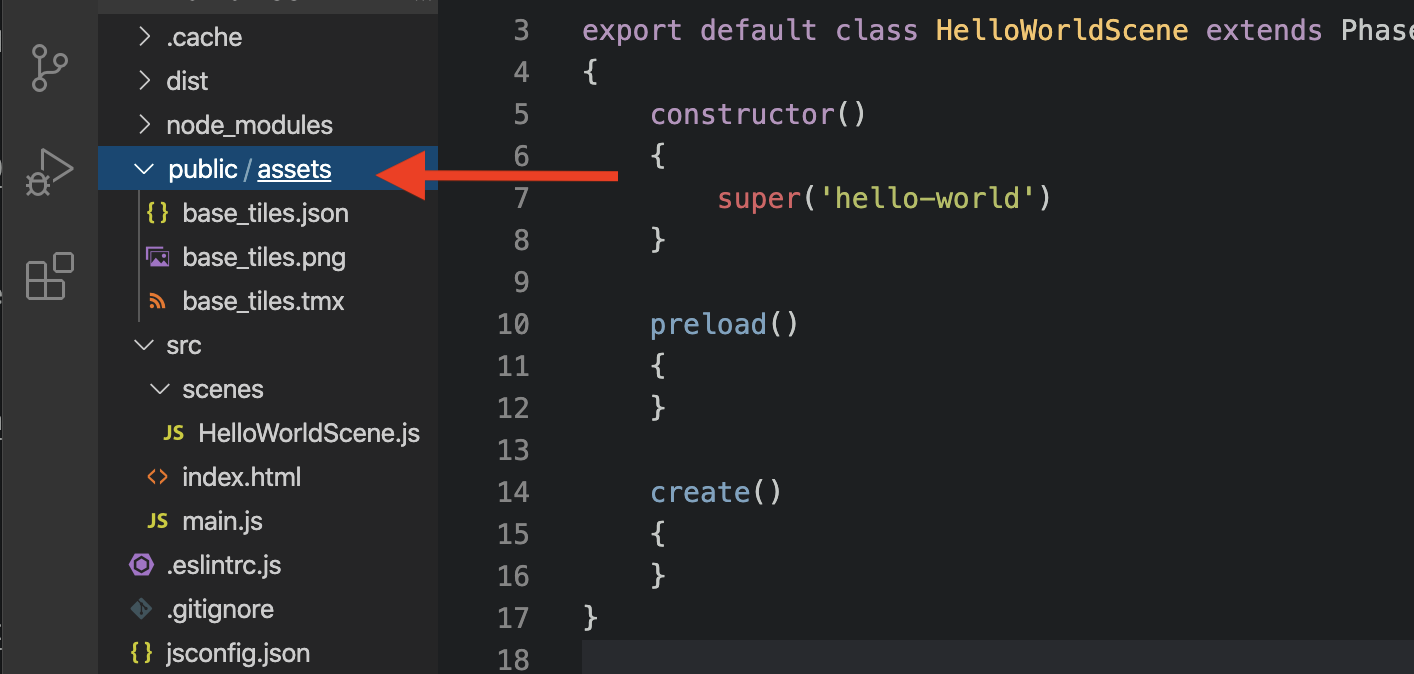
In our example, we put the files in an "assets" folder inside the "public" folder. Yous will demand to create these folders on the same level as the "src" folder.

Check that your static files can be served
Let's exercise a sanity bank check before we write any code.
Start the development server with npm run start or the equivalent command for your project.
Then go to http://localhost:8000/assets/base_tiles.png (or wherever static assets are expected to be served from) and the tileset paradigm should be loaded.
If it does not load your PNG file then something is wrong. For the phaser3-parcel-template, you lot may accept to restart the development server if you added the public folder while it was running.
Phaser will not be able to load your tilemap files if y'all cannot manually load them from the browser. There is no magic here. ✨
Make sure this works earlier continuing. If it doesn't work now then information technology also won't work later.
Loading an Exported Tilemap
Phaser volition need the tileset PNG file and the exported JSON file. Both should be loaded in preload().
| |
We load the tileset prototype on line 4 by setting the key for the paradigm to 'base_tiles' and passing in the path to the PNG file.
Line 7 loads the exported JSON file in a similar mode by setting the central for the tilemap to be 'tilemap' and passing in the path to the JSON file.
The create() method does a sanity cheque to brand sure that we've loaded the files correctly by displaying the tileset epitome.
If yous encounter a green box or nothing then your path is incorrect or you lot have a typo.
You tin can also try using the full URL from the previous section as the path.
Creating Tile Layers
Your Tilemap should consist of 1 or more Tile Layers. This is what it looks like in Tiled:

Fence, Rock, Trees, Ground, and Background are all tile layers.
When you create a Tilemap in Phaser it will not automatically create these tile layers. You need to specify exactly which layers to create and in what gild.
| |
The Tilemap instance is created on line vii using the same key that we used in preload() to load the exported JSON.
Then on line 10, nosotros add together a tileset image to the Tilemap. Have annotation of the two string parameters: 'standard_tiles' and 'base_tiles'.
The second is the key we used when loading the PNG file in preload().
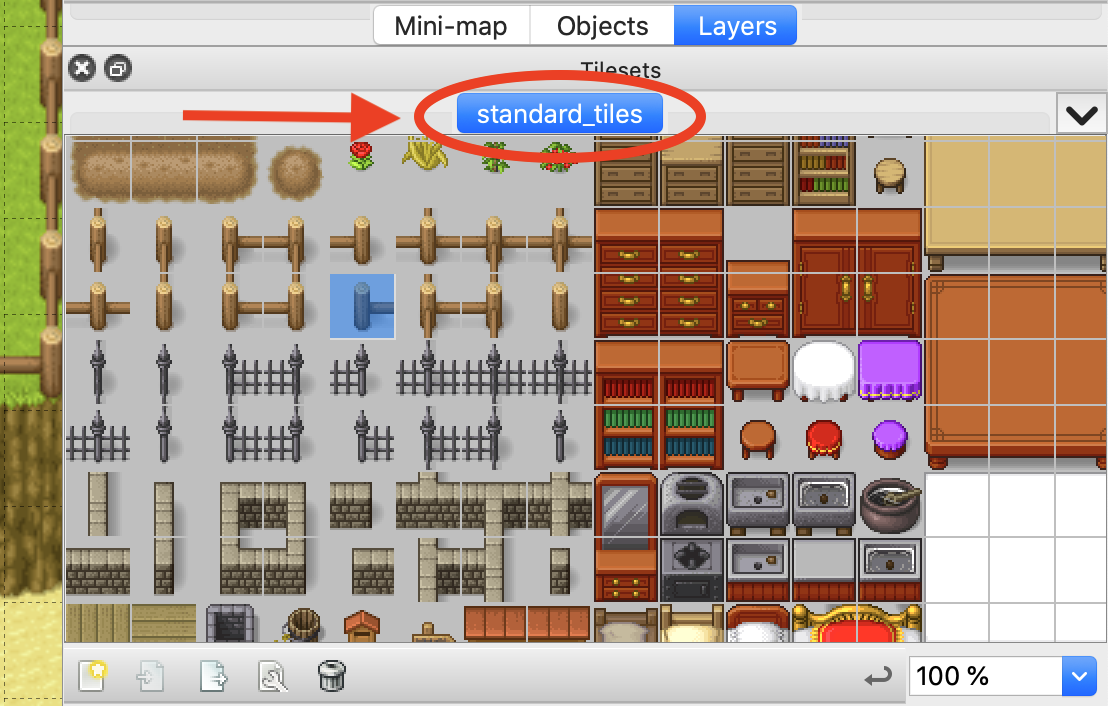
The start is the proper noun of the tileset we used when creating the tileset in Tiled.

Later on creating the map and tileset, nosotros can create each tile layer we want. The society we create each layer volition determine the depict order.
The commencement ane created will be drawn first and then the next one volition be fatigued on height.
Next Steps
Think that yous need to export your Tilemap equally a JSON file each time y'all make changes to the TMX file.
Only saving the TMX file will not result in updates to the JSON file that is loaded by Phaser. 😎
If yous are making a top-downward game like a dungeon crawler or RPG then this 8.5 Function YouTube series can help you with collision, character movement, enemies, and more than!
Be sure to sign upwards for our newsletter so you don't miss whatever futurity Phaser iii game development tips and techniques!
Driblet your electronic mail into the box below.
Don't miss any Phaser 3 game development content
Subscribers become exclusive tips & techniques not found on the blog!
Join our newsletter. It's gratuitous. Nosotros don't spam. Spamming is for jerks.

Source: https://blog.ourcade.co/posts/2020/phaser-3-noob-guide-loading-tiled-tilemaps/
0 Response to "Use the Embed Tileset Button and Then Export the Map Again"
Post a Comment